Intégration IFTTT
Introduction
Ce guide explique comment connecter le SDK Surpuissant à IFTTT pour, par exemple automatiser l'activation de lumière.
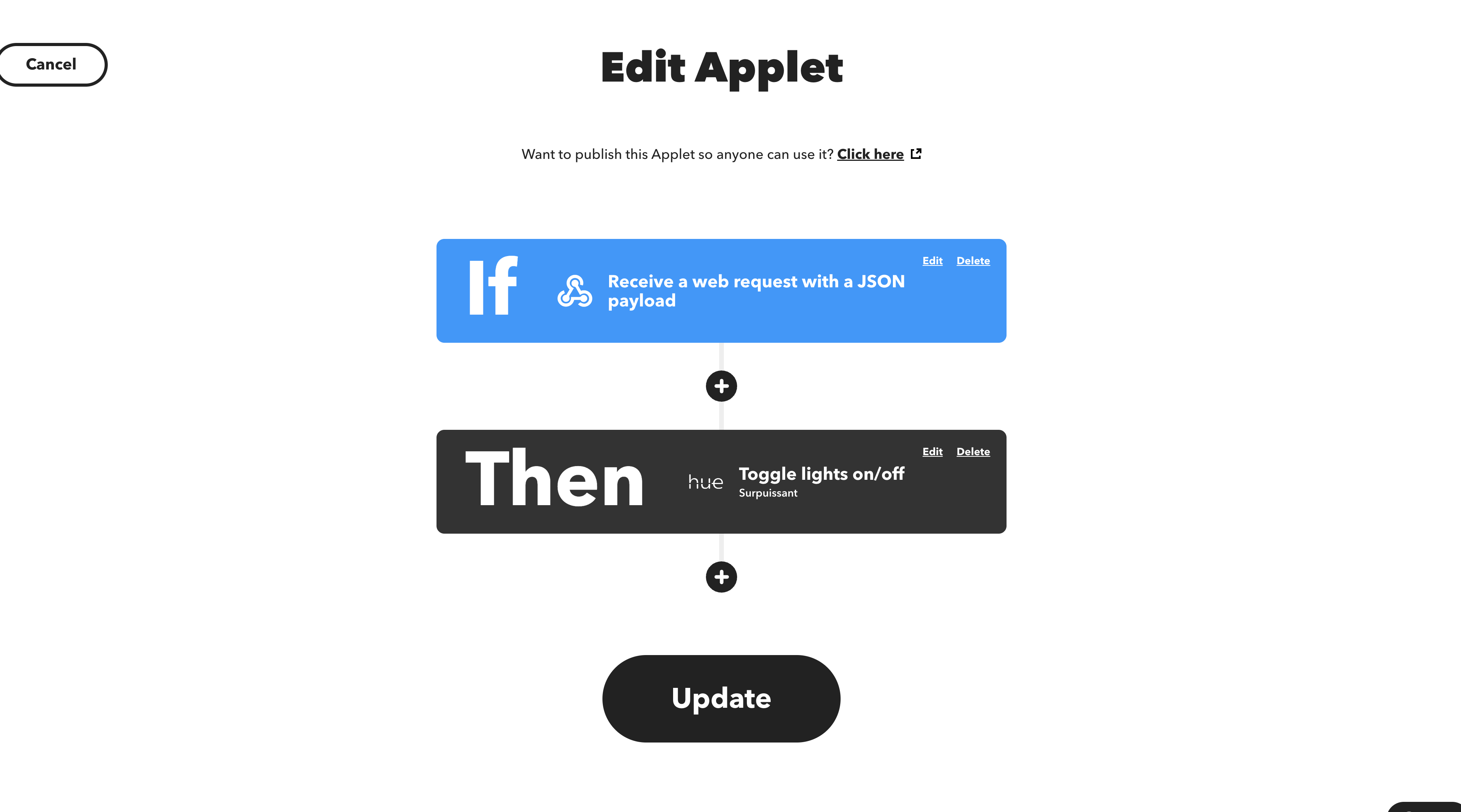
Pour celà nous partons du principe que vous avez un webhook sur IFTTT déja configuré ainsi :

Configuration
Configuration de la fonction
Créer la fonction
Pour intégrer la fonction permettant d'exécuter un webhook, commencez par définir les paramètres que le SDK Surpuissant va utiliser. Nommez le webhook active_light et utilisez la description suivante :
The user will say if, yes or no he want's to turn on the light.
Ensuite, remplissez les paramètres de la fonction comme suit :
{
"type": "object",
"required": [
"turn_light"
],
"properties": {
"turn_light": {
"type": "boolean"
}
}
}
Le but ici est de récupérer si oui ou non l'utilisateur veut allumer ses lumières.
Configuration du webhook
Créer le webhook
Créez un nouveau webhook avec le function_name correspondant au nom de la fonction configurée précédemment. Le function_name permet de savoir quel webhook doit être déclenché lors de l'exécution de la fonction sélectionnée. Utilisez votre endpoint_url du webhook IFTT configuré dans l'introduction.
Configurer le webhook
- method : Définissez la méthode à GET.
- headers : Laissez le champs vide.
- body_template : Laissez le champs vide.
Tout est bon, votre webhook est désormais configuré !
Test de l'intégration
Et donc maintenant, nous pouvons simplement lancer le SDK comme habituellement avec le WakeWord et ensuite dire une phrase "Allume la lumière s'il te plaît" afin qu'il éxécute le webhook et puisse envoyer un message.
En suivant ces étapes, vous pouvez automatiser l'activation de vos lumières à l'aide du SDK Surpuissant et de IFTTT.